링크
링크에는 color, font-family, background 속성 등 CSS의 다양한 속성들을 적용할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<style>
a {
background-color: #FFFFE0;
color: darkslategray ;
font-size: 1.3em;
text-decoration: none;
}
</style>
</head>
<body>
<p><b><a href="/index.php" target="_blank">홈으로 가기!</a></b></p>
</body>
|
cs |
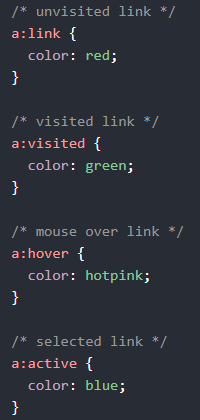
링크(link)의 상태
각 상태마다 다른 스타일을 적용할 수 있다.
- a : link - 링크의 기본 상태. 방문하지 않은 링크
- a : visited - 한 번이라도 방문한 상태
- a : hover - 마우스 커서가 링크 위에 올라가 있는 상태
- a : active - 마우스로 링크를 클릭하고 있는 상태

text-decoration 속성은 주로 링크에서 밑줄을 제거하는 데 사용됨

링크를 활용한 버튼(Button)
CSS를 이용하면 간단하게 링크를 버튼처럼 만들 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<style>
a:link, a:visited {
background-color: #FFA500;
color: maroon;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active { background-color: #FF4500; }
</style>
</head>
<body>
<p><a href="/index.php" target="_blank">홈으로 가기!</a></p>
</body>
|
cs |
리스트
CSS에서 사용할 수 있는 list-style 속성
1. list-style-type
2. list-style-image
3. list-style-position
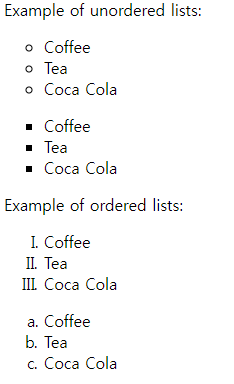
list-style-type 속성
리스트에 다양한 마커(marker)를 적용할 수 있다.
마커(marker) : 리스트 요소 앞에 위치하는 숫자나 기호
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<style>
.a {
list-style-type: circle;
}
.b {
list-style-type: square;
}
.c {
list-style-type: upper-roman;
}
.d {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Example of unordered lists:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Example of ordered lists:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
|
cs |

list-style-image 속성
마커로 자신만의 이미지를 사용할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<style>
.imageMarker { list-style-image: url("/examples/images/img_list_marker.png"); }
</style>
</head>
<body>
<h1>list-style-image 속성을 이용한 마커의 변경</h1>
<ul class="imageMarker">
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ul>
</body>
|
cs |

list-style-position 속성
리스트 요소의 위치를 설정할 수 있다.
기본 속성값은 outside로 설정되어 있다.
|
1
2
3
4
5
6
7
|
<style>
.outside { list-style-position: outside; }
.inside { list-style-position: inside; }
</style>
|
cs |
'CSS' 카테고리의 다른 글
| 자주쓰는 속성(width,height,margin,padding,float,text-align,font) (0) | 2020.04.07 |
|---|---|
| CSS 기본 속성 - 텍스트 , font (0) | 2020.04.07 |
| CSS 기본 속성 - 색 , 배경 (0) | 2020.04.07 |
| CSS 적용 (0) | 2020.04.07 |
| CSS 문법, 선택자 (0) | 2020.04.07 |



