텍스트
CSS에서 사용할 수 있는 대표적인 text 속성
1. color
2. direction
3. letter-spacing
4. word-spacing
5. text-indent
6. text-align
7. text-decoration
8. text-transform
9. line-height
10. text-shadow

텍스트 색상 - color 속성
텍스트의 색상을 설정
<body>태그에 명시된 color 속성값은 웹 페이지 내의 모든 텍스트 요소에 적용된다.
하지만 각 요소별 따로 명시된 color 속성 값이 있으면, 우선 적용
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<style>
body { color: red; }
p { color: olive; }
</style>
</head>
<body>
<h1>color 속성을 이용한 텍스트의 색상 설정</h1>
<p>각 요소별로 따로 명시된 color 속성값은 body 태그에 명시된 속성값보다 우선 적용됩니다.</p>
</body>
|
cs |

텍스트 방향 - direction 속성
텍스트가 써지는 방향을 설정
direction 속성이 left-to-right(ltr) : 기본 설정처럼 텍스트가 왼쪽에서 오른쪽 방향
하지만, direction 속성이 right-to-left(rtl) : 반대 방향인 오른쪽에서 왼쪽 방향
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<style>
.rightToLeft { direction: rtl; }
</style>
</head>
<body>
<h1>direction 속성을 이용한 텍스트 방향 설정</h1>
<p>기본적으로 텍스트가 써지는 방향은 왼쪽에서 오른쪽입니다~</p>
<p class="rightToLeft">ABCEDFGHIJKLMNOP</p>
</body>
|
cs |
텍스트 정렬 - text align 속성
텍스트의 수평 방향 정렬을 설정
text-align 속성으로 설정된 정렬 방향은 text-direction 속성과는 상관없이 우선적으로 적용된다.
|
1
2
3
4
5
|
<style>
h2 { text-align: left; }
h3 { text-align: right; }
h4 { text-align: center; }
</style>
|
cs |
텍스트 장식 - text-decoration 속성
텍스트에 여러 가지 효과를 설정하거나 제거하는데 사용
text-decoration: none; -> 링크(link)가 설정된 텍스트의 밑줄을 제거하는데 자주 사용
|
1
2
3
4
5
6
7
8
9
10
11
|
<style>
h2 { text-decoration: overline; }
h3 { text-decoration: line-through; }
h4 { text-decoration: underline; }
a { text-decoration: none; }
</style>
|
cs |
텍스트 변환 - text-transform 속성
텍스트에 포함된 영문자에 대한 대소문자를 설정
대문자 또는 소문자로 모든 설정, 각 단어의 첫글자를 대문자로 변경 가능
|
1
2
3
4
5
|
<style>
h2 { text-transform: uppercase; }
h3 { text-transform: lowercase; }
h4 { text-transform: capitalize; }
</style>
|
cs |
line2:대문자 / line3:소문자 / line4:모든 영단어의 첫문자를 대문자로
텍스트 들여쓰기 - text-indent 속성
단락의 첫 줄에 들여쓰기할지 안 할지를 설정
웹 페이지에서 단락은 기본적으로 들여쓰기가 설정X
|
1
2
3
4
5
|
<style>
.paraIndent { text-indent: 30px; }
</style>
|
cs |
문자 간격 - letter spacing
텍스트 내에서 글자 사이의 간격을 설정
|
1
2
3
4
5
6
7
|
<style>
.decLetterSpacing { letter-spacing: -3px; }
.incLetterSpacing { letter-spacing: 10px; }
</style>
|
cs |
띄어 쓰기 - word-spacing 속성
텍스트 내에서 단어 사이의 간격을 설정
|
1
2
3
4
5
6
7
|
<style>
.decWordSpacing { word-spacing: -3px; }
.incWordSpacing { word-spacing: 10px; }
</style>
|
cs |
text-shadow 속성
텍스트에 간단한 그림자 효과를 설정
|
1
2
3
4
5
|
<style>
h2 { text-shadow: 2px 1px #3399CC; }
</style>
|
cs |
CSS 글꼴
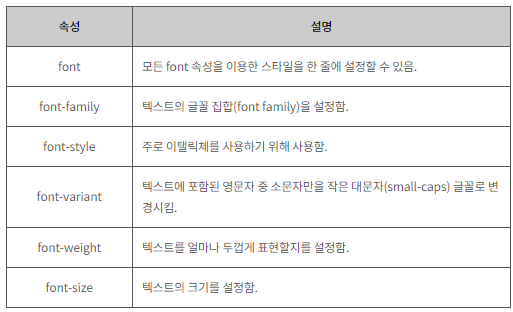
CSS에서 사용할 수 있는 font 속성
1. font-family
2. font-style
3. font-variant
4. font-weight
5. font-size

'CSS' 카테고리의 다른 글
| 자주쓰는 속성(width,height,margin,padding,float,text-align,font) (0) | 2020.04.07 |
|---|---|
| CSS 링크 , 리스트 (0) | 2020.04.07 |
| CSS 기본 속성 - 색 , 배경 (0) | 2020.04.07 |
| CSS 적용 (0) | 2020.04.07 |
| CSS 문법, 선택자 (0) | 2020.04.07 |



